

- ANDROID STUDIO FRAGMENT MAPBOX ACTIVITY HOW TO
- ANDROID STUDIO FRAGMENT MAPBOX ACTIVITY ANDROID
- ANDROID STUDIO FRAGMENT MAPBOX ACTIVITY DOWNLOAD
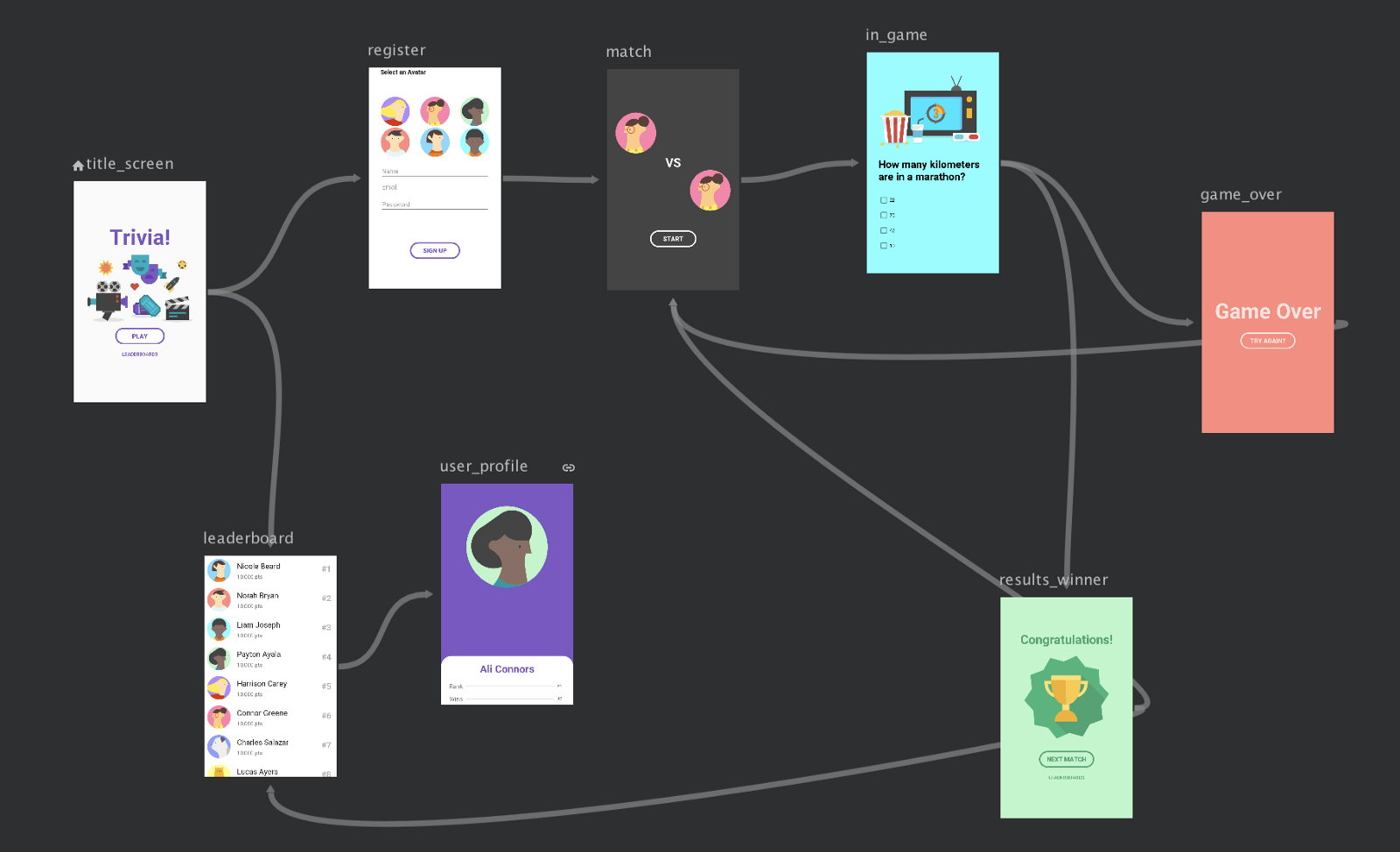
The arrows between the destinations are called actions. The navigation graph shows the available destinations. Open res/navigation/mobile_navigation.xml.Here's part of the starting navigation graph you'll create for your app:
ANDROID STUDIO FRAGMENT MAPBOX ACTIVITY ANDROID
Android Studio displays the graph in its Navigation Editor. It shows visually all the destinations that can be reached from a given destination.

Navigation GraphĪ navigation graph is a new resource type that defines all the possible paths a user can take through an app. These are supported out of the box, but you can also make your own custom destination types if needed. A destination is any place you can navigate to in your app, usually a fragment or an activity. The Navigation Component introduces the concept of a destination. Let's see what this looks like in practice, starting with the new Navigation Graph resource. The NavController will then show the appropriate destination in the NavHostFragment. When you navigate, you'll use the NavController object, telling it where you want to go or what path you want to take in your Navigation Graph. It orchestrates swapping destination content in the NavHostFragment as you move through a navigation graph.

ANDROID STUDIO FRAGMENT MAPBOX ACTIVITY DOWNLOAD
If you need to download a recent version of Android Studio, you can do so here. This is required for the Android Studio navigation tooling. Make sure you are using the latest version of Android Studio.
ANDROID STUDIO FRAGMENT MAPBOX ACTIVITY HOW TO
The latest stable version of Android Studio, and knowledge of how to use itĬlone the navigation codelab from GitHub: $ git clone Īlternatively you can download the repository as a Zip file:įile_downloadDownload Zip Get the latest stable version of Android Studio.Basic Kotlin knowledge (this codelab is in Kotlin).Menu navigation, bottom navigation, and menu drawer navigation.You will use the Navigation Component to connect them and in doing so, implement the following: In this codelab, you will work with the sample app seen below:Īll the activities and fragments have already been created for you. Android Studio tooling for visualizing and editing the navigation flow of an app.Type safety when passing information while navigating.Implementing navigation UI patterns (like navigation drawers and bottom nav**)** with little additional work.Deep linking as a first class operation.Default behaviors for animations and transitions.Correctly handling up and back by default.Automatic handling of fragment transactions.The library provides a number of benefits, including: The Navigation Architecture Component simplifies implementing navigation, while also helping you visualize your app's navigation flow.


 0 kommentar(er)
0 kommentar(er)
